- Steve Jobs -
Nuestro objetivo principal es que en cada momento nuestros clientes sientan, perciban y reciban un servicio de excelencia.

- Steve Jobs -
Nuestro objetivo principal es que en cada momento nuestros clientes sientan, perciban y reciban un servicio de excelencia.

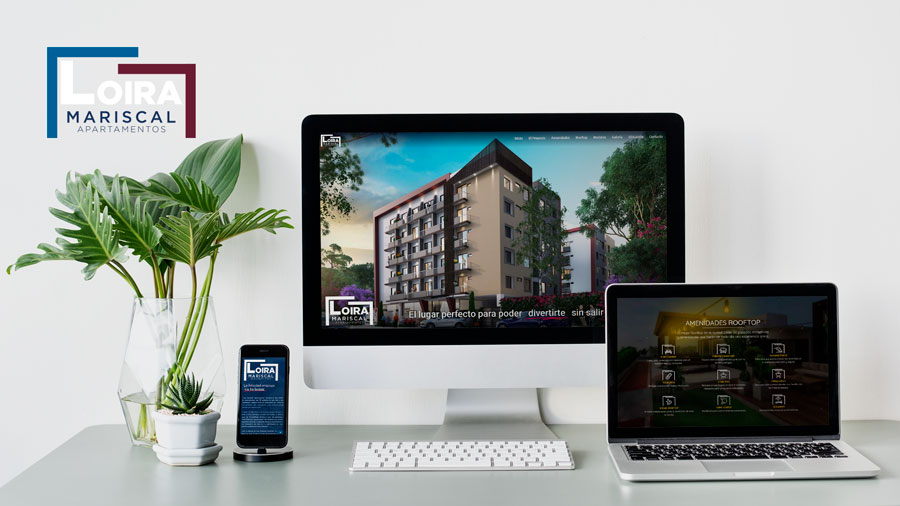
WEBSITES
Estudio Reactivo es la fusión perfecta de innovación y creatividad en el diseño de páginas web.
Creamos plataformas que cuentan historias cautivadoras y generan conexiones genuinas. Nuestro equipo de genios creativos combina diseño vanguardista con funcionalidad excepcional para ofrecer experiencias web únicas.
Únete a nosotros para revolucionar tu presencia en línea y hacer que tu visión se destaque en el mundo digital. Juntos, llevaremos tu marca más allá de lo convencional y la convertiremos en un referente de éxito en la red.
La calidad de nuestro trabajo ha sido gentilmente respaldada por una diversidad de premios y reconocimientos, dentro de los que podemos mencionar:

Premios @ de Oro

Nominaciones @ de Oro

Nominación Exponet

Great Webdesign Award







Es el corazón del proyecto; el proceso comienza con una inmersión profunda en tu visión y objetivos. Identificar tus metas y aspiraciones para la página web, ya sea aumentar ventas, generar leads, ofrecer información, o todo lo anterior. Esta fase sienta las bases para todo el proyecto y guía cada decisión que tomamos.


Con objetivos claros en mente, el próximo paso consiste en definir a tu audiencia meta. Para lograr Identificar sus necesidades, preferencias y comportamiento en línea. Esto nos ayuda a personalizar la experiencia para brindar el máximo impacto y relevancia.



Basándonos en la audiencia y los objetivos, creamos una estrategia de contenidos. Cada elemento de texto, imagen y multimedia se selecciona cuidadosamente para transmitir tu mensaje de manera efectiva y envolvente para atraer y cautivar a ese segmento del mercado.

El mapa del sitio es la estructura esencial de la página web. Aquí organizamos las páginas y la navegación de manera lógica y coherente. Este paso garantiza que los usuarios encuentren lo que buscan de manera rápida y sencilla.

Antes de entrar en el diseño visual, creamos wireframes. Estos son esquemas esenciales que representan la disposición de los elementos en cada página. Se prioriza la funcionalidad y la usabilidad, permitiendo que los clientes vean la estructura antes de que se aplique el diseño visual.


En esta fase, trasladamos los wireframes y diseños a un sistema de gestión de contenido (CMS) como WordPress o Joomla, para facilitar la gestión de contenido sin requerir habilidades técnicas avanzadas. Se implementan los diseños responsivos para una experiencia óptima en las pantallas para móviles.

Finalmente, optimizamos los contenidos para los motores de búsqueda (SEO). Esto implica la incorporación estratégica de palabras clave relevantes, la optimización de metaetiquetas y la mejora de la velocidad de carga del sitio. El objetivo es aumentar la visibilidad en los resultados de búsqueda y atraer tráfico cualificado.

CONTÁCTANOS












Para visitarnos
Mirador San Cristóbal
Zona 8 Mixco, Guatemala